Improving SEO and getting people to visit your website is only half of the puzzle. Once they get there, you want to make sure they convert. Increasing conversion rate should be a priority for your website to ensure you get the most value from the traffic you’re receiving. We’ll outline the conversion optimization tools that will help you identify where you may be losing visitors. These are the tools you’ll want to leverage to improve conversion rates.
Heatmaps
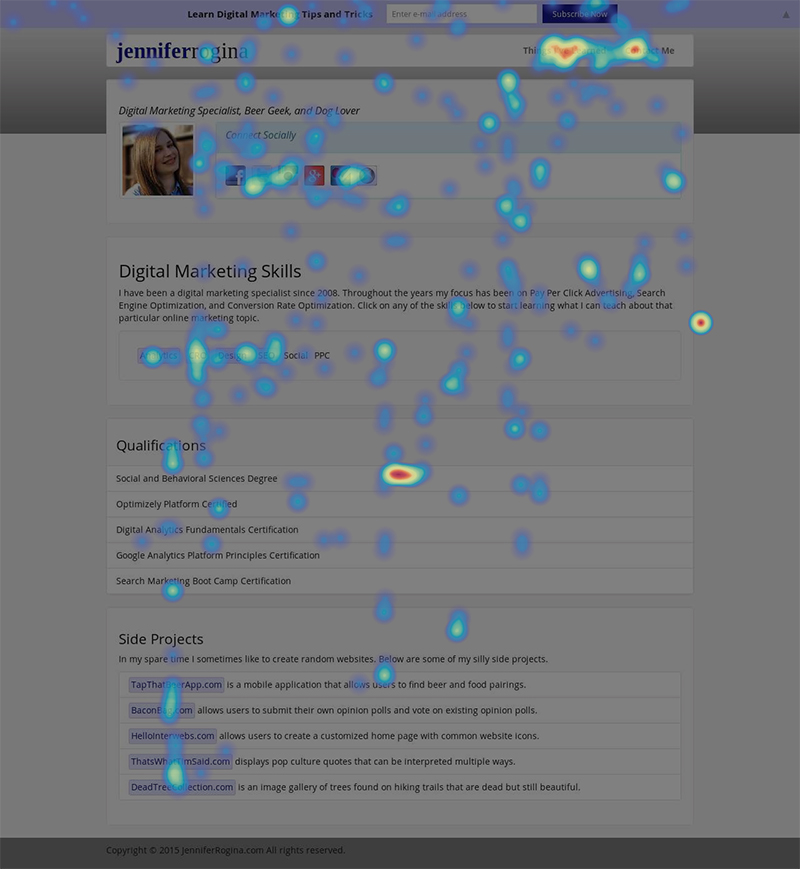
Heatmaps visually indicate where your website visitors move their mouse, click, and scroll. Mouse movement is a good indicator of where people are looking. Often, where the mouse goes is where the eyes go.
Viewing clicks and scroll data can help you decide how to optimize your page layout. The data allows you to understand what people see and where they click. Is your primary call-to-action visible in the area the majority of people see? Do people have to scroll to see your call-to-action? If so, what percentage of people are doing that? Look where people are clicking too. Are they clicking on an element that isn’t clickable? This means they probably want some more information on this topic. Either add the information to this page or create a new page and add a link where people are already clicking.
This data allows you to rearrange your pages and format them in a manner that makes the most sense for your website visitors.

The tool I use to view this data is Hotjar. They provide heatmaps for mouse movement, clicks, and scrolls. They separate the heatmaps by desktop, tablet, and mobile too. Hotjar also includes many other features which are useful conversion optimization tools; a few of those will be discussed later in this article.
If you’d rather use a standalone heatmap tool, CrazyEgg is a great choice. CrazyEgg allows you to see click and scroll heatmaps as well as what they refer to as a confetti map. The confetti map allows you to color code the clicks based on parameters such as referring site, time of day, day of week, and new versus returning. It is a helpful way to determine how a particular segment behaves.
Browser Testing
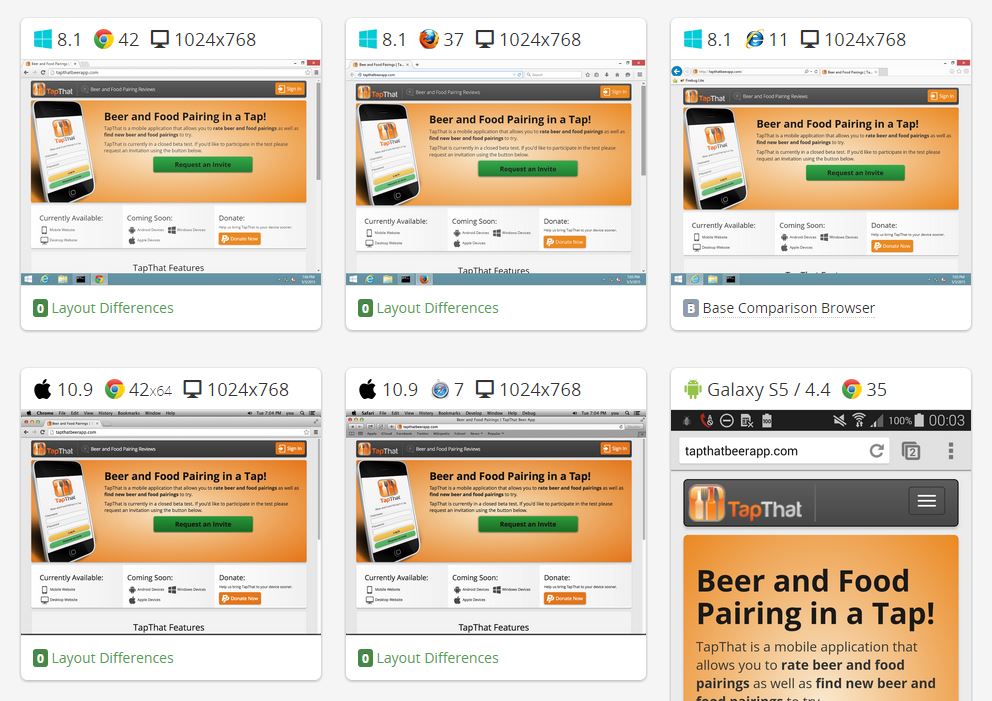
Verifying that your site runs properly across all popular browsers will save your website visitors a lot of headache. If you only test in one browser it’s possible that there’s an equally popular browser where your main call-to-action doesn’t work properly. If there’s a functionality issue with your site the majority of people will just leave and find a different site. The few people that remain will become frustrated and annoyed.
Before you start reviewing your website on different browsers, check to see what the most popular browser and screen resolutions are for your website visitors. You can do this by reviewing your Google Analytics data. You can determine which browsers are the most popular by going to Audience > Technology > Browser & OS. In that same report, you can adjust the Primary Dimension to Screen Resolution to view the most popular screen resolutions as well. Once you have this data, you’ll be able to confirm the specific browsers and resolutions that the majority of your website visitors view look and function as expected.
To check how your site works in different browsers, the best way to do it is open up those various browsers and take a look. If you need to test on a browser that you don’t have access to, you can leverage a paid tool such as CrossBrowserTesting. With CrossBrowserTesting, you can check compatibility with different browsers and operating systems. You can either do a live test where you can navigate your website or get snapshots of all the popular browser/OS configurations for a particular URL.

There are a few options to check various screen resolutions. If you already have the paid CrossBrowserTesting tool discussed above, you can use that. Otherwise there are a few free options.
You can test screen resolutions directly in Google Chrome. Visit the page you want to test. Then right click and select Inspect. Then either click the Toggle device toolbar icon or press ctrl + shift + M. At the top of that interface you’ll be able to select a device from the dropdown or input a custom resolution.
You can also use Responsinator or Screenfly to view screen resolutions. In both, you enter in the URL you’d like to review then just scroll down and it displays the page in several different resolutions.
User Testing
It’s important to ask real people what they think. Test your assumptions and make iterative changes based on your community.
There are a variety of user testing tools that you can leverage to make it easy to communicate with people. We’ll go over some of the popular tools, but regardless of the tool you use there are a few principles you should be aware of.
Provide specific tasks. You aren’t looking for people to give their opinions. Instead, you want to observe how website visitors perform a particular action. Then, you can decide if that matches your assumptions or how you can improve the experience.
A task can range from using the internal site search to registering for the product. You can ask people to gauge their initial impressions. You can have them explain what they think the product is that you sell based on your homepage. Or, find out if they trust your website and believe it’s secure.
Also, when performing user tests, you don’t need to stop at your own website. You can use user testing for competitor research. There are no domain limitations so you can conduct reviews of competitors’ sites too.
On any user test, you want to review at least 3-5 people to get useful results. Any less than that and it’s harder to identify patterns and changes that will have a large impact. If you have the budget and time, more data (more tests) can be helpful.
UserTesting.com and TryMyUI are robust tools that allow you to structure a user test for their users to perform. UserTesting.com is pricey so you’ll want to make sure you have a large marketing budget and time dedicated to review tests and implement changes. TryMyUI is a nice alternative to get started with a smaller budget. The videos you receive back from these tools are about 15 minutes long. You also receive short text responses.
UsabilityHub is a great choice to do user testing with almost no money. You can perform a test for as low as $1 per user. The interface is not as robust as the previously mentioned tools. Instead of watching how users navigate your site, they view an image you’ve uploaded for them to answer specific questions. These tests take about 2 minutes and you receive back just text answers.
If you specifically want to test your navigation or website hierarchy, check out Optimal Workshop. Their Treejack and Optimal Sort tools can help provide insight as to what structure makes the most sense to your users.
If you want to perform user tests using your own community you can use Hotjar to recruit testers. Then, you can use these tools to capture the tests with your own audience instead of theirs.
User Feedback
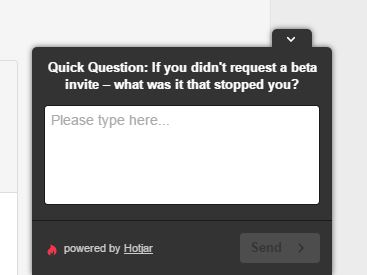
Ask for feedback from visitors that are on your site or have previously converted. You can do this with polls and surveys.
Feedback polls can be placed on particular pages or appear after a certain amount of time. You can use them to ask questions about the user’s hesitation (what is preventing you from purchasing?) or inquire about what led to a recent conversion (what made you decide to buy?).

Surveys can be used similarly to polls. After a user converts you can send them a survey to better understand what influenced their decision. You can also ask what the primary benefit was that they received from your product. Learning the biggest benefit from the customer’s perspective can help you shape your marketing text into highlighting customer benefits.
You can also survey users that abandoned their cart and didn’t convert. This is a good way to identify some customer pain points and hopefully identify ways to overcome them.
As far as tools go, Qualaroo specializes in feedback polls and SurveyMonkey specializes in surveys. They are both great tools. As another option, Hotjar offers both feedback polls and surveys as part of their conversion optimization tools.
Visitor Recordings
Record actual site visitors to see how they use your site. These videos can help you identify usability issues. You won’t be able to hear the user and understand the thought process like a you would with a user test, but you’ll gain valuable insight by watching real visitors.

There are a number of tools you can use for this. ClickTale is a nice robust tool that you can use to capture visitor recordings, but it also has a hefty price tag. If money is no issue, then ClickTale is a great tool to use. If you’re looking for something more cost efficient, both SessionCam and Hotjar are great choices.
Split Testing
Split testing is when you have two or more variations of your site live at the same time and gather data to determine which variation converts higher. The variation can be as small as one button on one page to as large as entire brand overhaul across the entire site. Running split tests on your site removes any doubt about which image, button, headline, or any other variable performs best.
There are a few different tools you can use to perform split tests. My favorite split testing tool is Google Optimize. Google Optimize allows you to run split tests without involving a programmer. You can edit or rearrange text and images. You can manipulate your site in order to create test variations without any coding knowledge required.
Once you start the test you’ll have graphs and data for each goal you’ve set. Goals are easily selected from your Google Analytics account. You’ll be able to review data both in Google Optimize and Google Analytics. This data can help determine a winner or understand why a test failed.
Google Optimize is available for free. If you have the budget, there are a few other split testing tools that are worth using. Optimizely and VWO are both great options.
Make Sure Your Test Results are Significant
Regardless of which tool you choose, remember, don’t end your split test until your results are statistically significant. Google Optimize will notify you when you’ve reached a statistical significance, but you still need to make sure your sample size is large enough.
For your results to be the most accurate you’ll want to run the test for a minimum of one week. Only stop the test in full week increments so the data isn’t skewed due to traffic inconsistencies based on the day. You’ll want to run tests for a maximum of 4-6 weeks because users start to delete cookies after that range and your results will begin to deteriorate.
If your website doesn’t convert at least 500 visitors per month it will be difficult for you to reach a statistical significance. To optimize a site with low traffic, use the other tools mentioned above and make changes based on them until your traffic is large enough to run split tests.
And remember, as you come across new test ideas always document them so you can prioritize split test ideas easily. Even if you don’t have enough traffic to test now, you’ll want to implement these tests soon.
Which conversion optimization tools could you not live without? Leave a comment and let me know!
Do you want to listen to this article? Here’s the podcast episode: