More and more often you hear about the importance of page speed. You know it’s important, but you aren’t very technical and it feels like a problem that’s out of your hands. Why is page speed important and how fast is your site now? We’ll discuss that and how to improve page speed yourself.
Why Page Speed is Important
To start, we’ll discuss why page speed is important. The main reason why page speed matters is because it improves the user experience. Consider your own experience browsing the web. What do you do when you click a link on Google and then sit staring at a blank screen? You click the back button. You aren’t the only one. The longer it takes for a site to load, the more people you will lose.
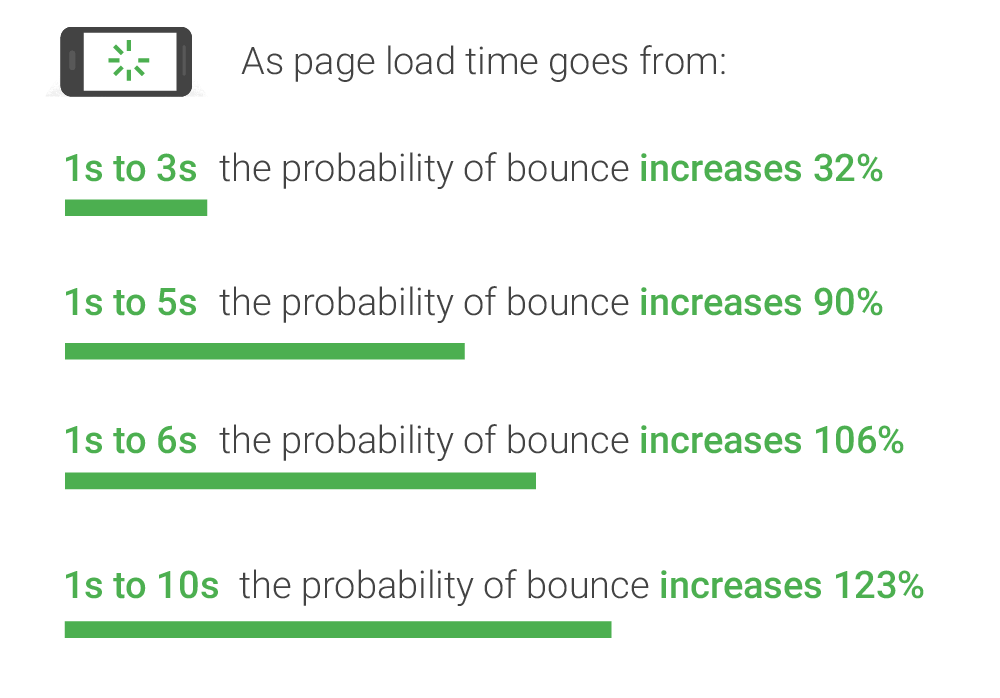
Google ran a study that showed bounces increased by 90% as load times increased from one to five seconds.

The other reason why page speed matters, is because it can impact your search rankings. Now, this goes hand-in-hand with speed impacting the user experience. Search engines are always trying to provide an optimal user experience. Page speed is a measurable metric that impacts user experience. So, it makes perfect sense to include it in search ranking algorithms.
For years, page speed has been a suspected ranking factor. Now, with the Google Page Experience update, page speed will play a definite role. It’s still unclear how large of an impact it will have. There was a podcast episode released by Google that hinted that speed is a tie breaker, not a primary signal.
Either way, page speed is important for the user experience. And that makes it important to search engines. Which should make it important for you.
How to Measure Page Speed
There are a few tools you can use to measure page speed.
They all work alike. You enter in the page you want to test and in seconds you get a report of issues and a grade. It’s important to understand that these are testing the page you entered, not your entire site. So, you might want to test a few pages such as your homepage, a blog article, and a category page.
How to Fix the Errors Found in Page Speed Tools
Once you run PageSpeed Insights or any of the other tools, you’ll have a list of issues that are hurting your page speed. On each of these tools you can click on the item to learn more about it. That helps you understand the issue more and sometimes even offers possible solutions.
How to Optimize Page Speed on WordPress
The list of issues reported by page speed tools is useful, though it can be overwhelming. If you have a WordPress site, you’re in luck. There is a method you can use to improve page speed by leveraging plugins.
WordPress Plugins to Improve Page Speed
There are a handful of great plugins that you can use to improve page speed. You’ll want a plugin to enable caching and a plugin to optimize images. Or, a plugin that accomplishes both.
Here are some good options:
- Smush – compresses and optimizes images
- WP Fastest Cache – enables caching
- WP Optimize – compresses images and adds caching
- W3 Total Cache – handles caching and minification
- EWWW Image Optimizer – compresses images
- WebP Converter for Media – serves WebP images
How to Choose the Right Plugin
The trick is to determine which plugins are best for your website. Depending on your site configuration, some may be more effective than others. Here is the method I use to determine which plugins will be the best to improve page speed.
Step 1: Backup Your Website
The first thing you need to do is backup your website. When you are optimizing page speed, you are changing files. You are compressing and minifying files to reduce total size. There is a lot of potential for things to go wrong. Be prepared.
You can backup your WordPress site by using the UpdraftPlus plugin. Hopefully you won’t have to use it. But this way you can test without worrying.
Step 2: Prepare for a Game of Guess and Check
Get ready to play some guess and check. I listed out some plugins above [earlier], but your best option will vary depending on your site and theme.
Here are the goals for the game:
- You want to use as few plugins as possible. The more plugins, the more potential for conflicts and issues. And more plugins could impact your page speed as well.
- You don’t want the site to break. You want the site to load faster, but look the same.
- You want to improve page speed as much as possible. Make sure you run a test before and after your optimizations to confirm the changes made an impact.
Step 3: Activate a Plugin
Now it’s time to choose a plugin to download and activate. To add a new plugin it’s as easy as going to Plugins > Add New and searching for the plugin you’d like to add. Once you find one that’s a good fit, click Install, then Activate. To configure the plugin, you can click Settings under the plugin name listed in the Installed Plugins page.
Step 4: Test the Site
Once installed, test your site. Do this after each plugin installation so if there’s an issue you can catch it right away. This will make it easier to determine what caused the problem. Depending on the issue you can change a setting in the plugin to try and resolve it. If there doesn’t seem to be a quick fix, I would uninstall it and try a different plugin. It’s possible there was a conflict with another plugin you’re using or an issue with your theme. WordPress has a ton of different plugins available. If there is a problem with one, your best bet is to try another one.
Step 5: Check Page Speed Score
After you have a plugin installed, and confirmed the site still looks great, run another page speed test. Make sure you use the same tool you used to test originally so you’re comparing apples to apples. I normally use the Google PageSpeed Insights tool as my go-to testing tool. You want to confirm that the changes you’re making are actually improving your page speed.
Step 6: Repeat Until Reaching Desired Outcome
Keep repeating steps three through six until you’re happy with your page speed. You don’t have to get a perfect score. Just make sure that the site has a good user experience. Does it load quickly for you? Or is it an annoying wait? Fine-tune it until you’re happy with the feel of the site.
Here’s What Worked for Me
I have used plugins to improve page speed on a handful of WordPress sites. Each time a different configuration of plugins seems to be the best bet.
I’ve found Smush and WP Fastest Cache to be the best combination on a few sites. I’ve optimized sites using only WP Optimize. And what worked best for me on this site was W3 Total Cache with EWWW Image Optimizer.
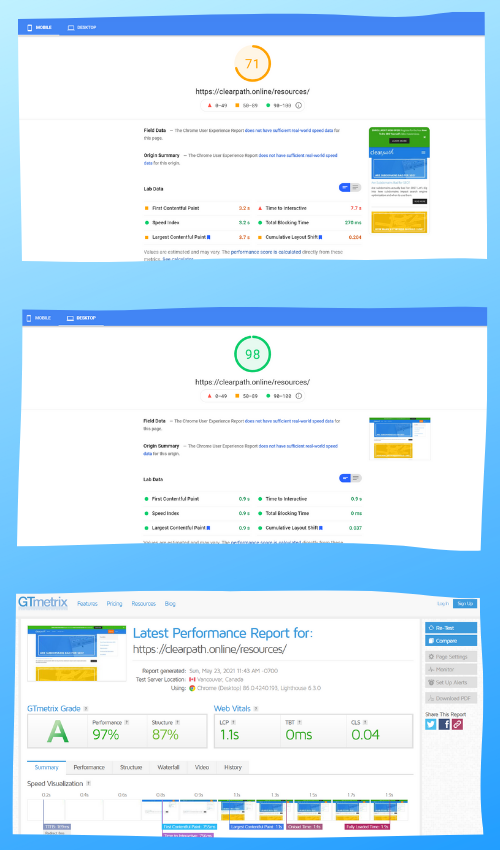
There isn’t one solution that is the best fit for all. It all varies depending on the site and how aggressive you want to be. For example, before I started attempting to improve page speed my scores on the Google PageSpeed Insights tool were in the thirties. Any caching plugin I installed immediately bumped my scores up to the fifties. I wanted to improve the page speed as much as possible though so I kept playing around with different configurations. The configuration I have it set to now got my mobile score above 70 and my desktop score is almost one-hundred. The site is also getting an A on GTMetrix.

There is still more room for improvement. Not all pages score this high and there are still optimizations to make to the images. For now, I’m calling this good because it feels like a good user experience. It’s quick to respond and has decent scores. But page speed is something I will continue to address.
Like many SEO tactics, page speed isn’t something you can do once. As technology improves and your site grows you’ll need to revisit page speed and continue to improve.
Do you want to listen to this article? Here’s the podcast episode:
