Mobile is a big deal. More than half of website traffic now comes from mobile devices. And these days AMP is part of the mobile conversation. But, what is AMP?
AMP stands for Accelerated Mobile Pages. AMP is an initiative backed by Google to streamline mobile content to optimize page speed. AMP has strict guidelines that allows pages to load lightning fast.
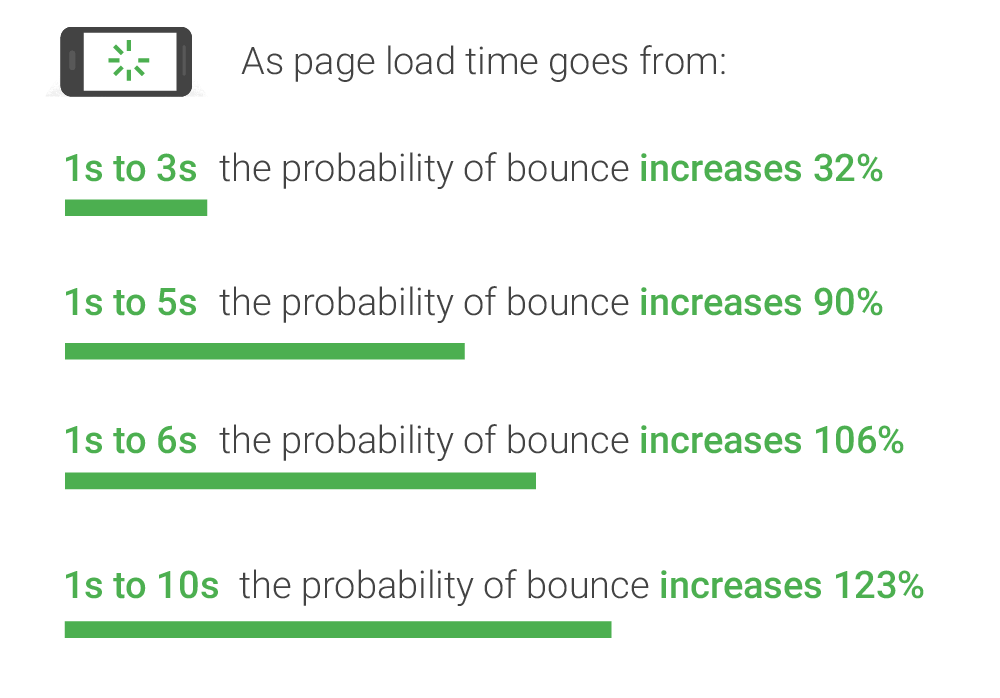
This is important because 53% of mobile site visitors leave a page take takes longer than 3 seconds to load. The longer your site takes to load the more users you’re losing.

AMP consists of three components:
- AMP HTML
- This is similar to standard HTML but there are a few AMP specific tags.
- AMP JS
- The AMP JS handles the rendering and speed optimizations for AMP pages.
- AMP Cache
- This is the Google Content Delivery Network that is used to deliver the final AMP pages to the user.
You can view AMP implementation details on the AMP Project website.
How does AMP affect Google rankings?
In mobile search you will see an AMP icon next to AMP page results. It looks like a lightning bolt. This is meant to indicate to the user that the page is lightning fast.
Faster is better. Page speed has been a factor in search rankings for years. However, using AMP does not necessarily boost search rankings.
AMP creates a fast experience, and speed can boost rankings. But, a fast responsive website can also see boosted search rankings.
So, as it stands right now, AMP doesn’t improve search rankings, but site speed does. And, since Google uses a mobile-first index any improvements to mobile search rankings can affect desktop search rankings.
Does AMP create duplicate content?
Unless you create your website entirely using AMP (which seems risky at this point), your AMP pages will be duplicates of your existing pages.
These duplicate pages don’t hurt search rankings.
They do however make it more difficult when it comes to site maintenance. Now you’ll have two pages to update and optimize.
Should I use AMP?
Like so many digital marketing questions, the answer is: it depends.
Look at Competitors
Perform a Google search on a mobile device for some of your target keywords. Look at the competitors ranking for those terms. Are they using AMP? Do you see the AMP symbol next to their listing?
If all of your competitors use it, it may be difficult for you to compete without it.
Look for a Plugin
If you’re using a CMS such as WordPress, now you can use the AMP plugin. This will streamline the process for your website and may make it worthwhile.
Think about Your Goals
Think about the goals for your business. What priorities do you need to focus on to move the needle? Does AMP help you reach your goals or is it a shiny object distracting you from your target?
Here’s Why I’ve Decided to Wait on AMP
I agree that pagespeed is an important piece of the user experience but I’ve decided to hold off on AMP implementation for now.
I’ve always believed that the best route for long term SEO success is to do what’s best for the users in your community. At this point, I don’t think I can implement AMP and follow that rule.
I believe that the desktop experience should be great as well, not only the mobile experience. This is why I’ll continue to focus on having a responsive website and optimize pagespeed for every device.
Additionally, AMP URLs cause some confusion for people. Since they are Google URLs and mobile specific the link is difficult to share with friends or with yourself to access on a desktop device.
Update: Google did release an AMP URL update. Now, using signed exchanges, you can display the original URL instead of the Google URL while retaining AMP instant loading.
There are several benefits for using AMP. However, it is quite a commitment to duplicate pages and learn a new standard. It doesn’t seem to align with my current goals. Optimizing my existing responsive design seems to be a better fit for my business.
I’ve decided to hold off for now and re-evaluate in a year.
What about you? Have you already implemented AMP? Do you plan to use it soon?